►2. Layout ကိုကလစ္ရပါ့မယ္ မိမိတို႕ Dashboard ကေနေပါ့
►3. Add a Gadget ကိုကလစ္ေပးလုိက္ပါ
►4. HTML/Javascript. ကိုကလစ္ျပီး က်လာတဲ့ ေဘာက္ေလးထဲမွာဘဲ
►5. ေအာက္ကေပးထားတဲ့ ကုဒ္ေတြကို ေကာ္ပီယူ ထည့္လိုက္ပါ
မွတ္ ခ်က္ ။ ။ ေခါင္းစဥ္ေတြမွာ မိမိတို႕ တပ္လိုေသာ ေခါင္းစဥ္အမည္နဲ႕..လင့္ခ်ိတ္ဖို႕ ဆိုတာ
ရွိပါတယ္... နမူနာအေနနဲ႕ တစ္ခုျပပါ့မယ္....
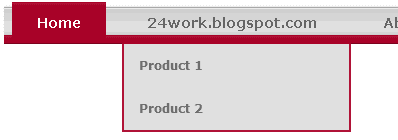
<li><a href="#">Home</a></li> သည္လင့္မွာ ဆို Home ဆိုတာမွာ ( မူလစာမ်က္ႏွာ) စသျဖင့္
ေျပာင္းလဲနိဳင္ပါတယ္.. လင့္ကိုေတာ့ မူရင္း မိမိဘေလာ့ရဲ႕ လိပ္စာ ကို # ေနရာေလးမွာ အစားထိုးေပးရပါမယ္... တျခားေခါင္းစဥ္မ်ားကိုေတာ့ သက္ဆိုင္ရာ ေခါင္းစဥ္ရဲ႕ လင့္နဲ႕ လင့္ခ်ိတ္ ေပးသြားရမွာ ျဖစ္ပါတယ္ေနာ္....... အဆင္ေျပပါေစ...
ဘေလာ့ဆုိင္ရာနည္းပညာမ်ား{ ဒီမွာ } သြားလိုက္ပါ
စြယ္စုံစာအုပ္စင္{ ဒီမွာ } သြားလိုက္ပါ
![[IMG]](http://s1.postimg.org/n6m53wfb3/Thanx.gif)
![[IMG]](http://www.smiley-lol.com/smiley/heureux/lol/bandeau-lol.gif)






















 Po
Po






















